ホームページ運営者にとってアクセスアップと合わせて、常に頭を悩ます事のひとつとして「直帰率の改善」がありますね。
私も個人的に 運営管理しているサイトの直帰率改善は大きな課題で試行錯誤していますが、その中で効果のあった事例を整理してみました。ただいま絶賛お悩み中の方!是非お試しください。
目次
●1.ページ容量削減による表示速度改善
トップページに大きな画像が6枚ほどスライドする仕様のサイトのスライド表示をやめ、容量を半分以下にすることで数値改善効果あり。
●2.ABテストによるメインビジュアル比較変更
googleアナリティクスのウェブテストにて、メインビジュアルをABテスト比較。スタイリッシュなビジュアルと、アットホームなビジュアルで比較し、最大5%の違いが出ました。
ABテストは非常に有効な手段で、サイトの業種やコンセプト、ブランドイメージにより結果は様々となりますので、継続した改善と検証といった地道な作業の積み重ねが重要です。
●3.ヒートマップ解析による配置改善
ヒートマップ解析のptengineを活用し、ユーザーがどこをよくクリックして、ページのどの部分をよく見ているか、ページ下部までの離脱段階を確認することで、トップページの配置変更を行い、直帰率と閲覧時間の改善を図ることが可能です。
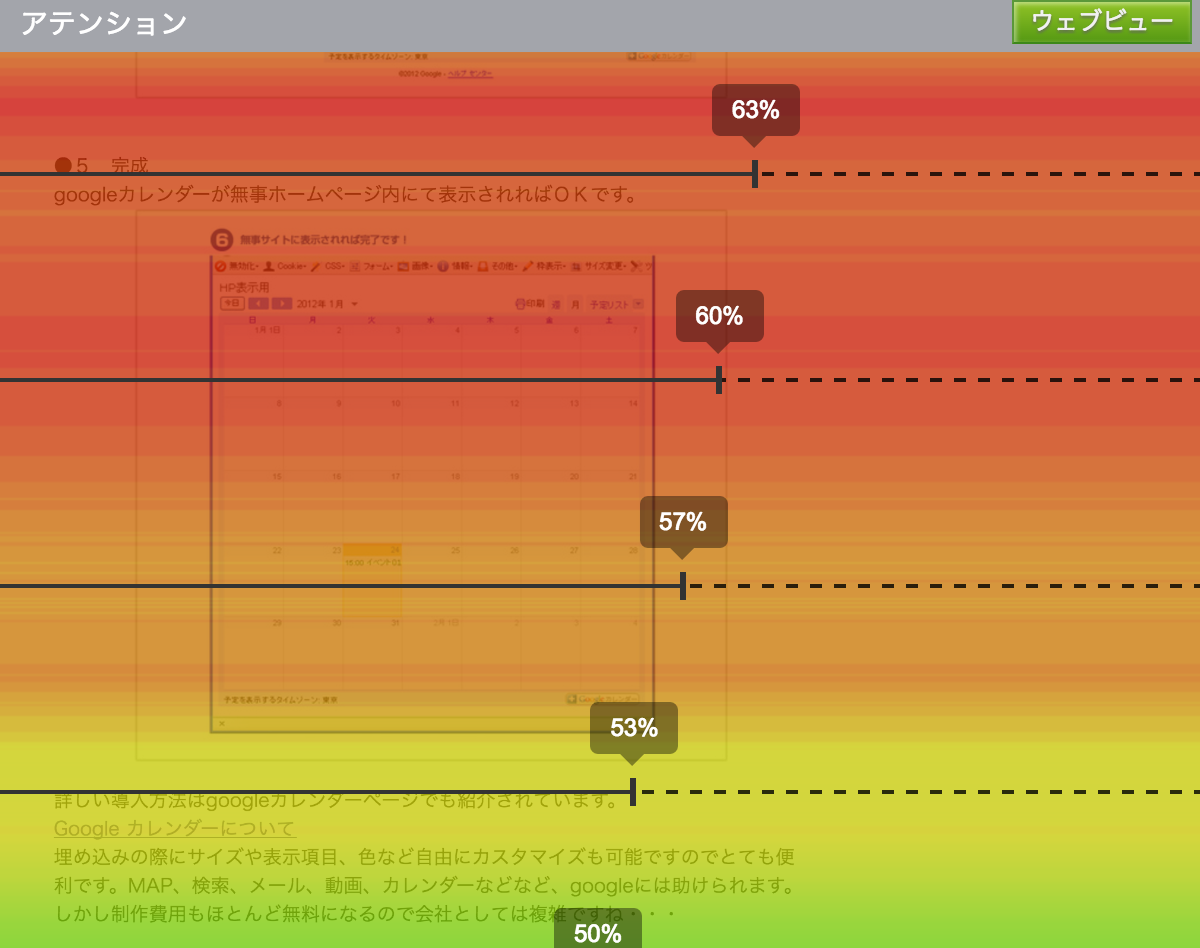
特にアテンションマップというページのどの部分が良く見られているかといった解析では、ユーザーニーズの高いコンテンツブロックを確認できたりと、ページ内改善にとても役立ちます。
●4.リピーターに変化を与える特集バナー群の設置
ページの情報鮮度とユーザーに対する価値提供は常に行う必要があります。ページ更新がお知らせ程度のサイトのトップページに特集コンテンツバナーを設置し定期的に更新する事で5%以上の改善効果がありました。
●5.スマートフォンユーザビリティ改善
最近はスマートフォンでのアクセスが8割近くになるサイトも多い状態です。そのため、スマートフォンで操作した際にタップしやすいボタンのサイズ感やコンテンツ整理を行う事で、直帰率改善につながります。
●6.トップページの目次化。不要な情報は盛り込まない。
以前はトップページには情報をてんこ盛りにするサイトが多く見受けられましたが、モバイルデバイス閲覧が主流の現在は使いづらいサイトとなり直帰率増加につながります。
リニュアール時にトップページの情報を思い切って整理し、代表コンテンツへの誘導メインとした構成へ変更する事で、直帰率、回遊率、PVと大きな改善につながりました。
●7.ボタンやリンクのテキスト表現変更
ページ内の各種リンクテキストの表現を工夫する事で、クリック率が大きく変化します。クリックされやすいリンクテキストは、抽象的な表現ではなく、具体的内容を連想させるテキスト表現です。
例:
×コミュニケーションウェブテストはこちら
◯コミュニケーションスキルをアップする
この場合は「テストを受ける」事を連想させるのではなく、「スキルアップする自分」を連想させるテキストがよりクリックされるという事です。
上記はまだ改善の一例となります。改善パターンはホームページの数だけあるといっても過言ではありませんが、基本対策は様々なサイトでも応用できますので、ぜひ直帰率が悪くて悩んでいる方はお試しください。